[Do you like this? Please subscribe to my YouTube Channel and then share it for me!]
Video Summary
A key consideration to how well your website shows up in the search results is the user experience. I’m not just talking about how well your site looks or how easy it is to navigate. Those things are important, but so is the underlying technology.
How well does your website function on the internet relative to other sites? What can be measured to determine whether or not visitors will start off with a good first impression or a bad one? To help, Google introduced a set of three core web vitals.
Video Transcript
Hello, I’m Jeffrey Kirk. I assume you want search traffic coming from Google, right? After all, Google has about 92% of the global search engine market share.
I often talk about three main things that your website must have in order to show up in the search results. Your site has to have uniqueness, relevancy, and popularity. But there’s more than just these three factors…
Another key consideration that is getting more and more important is the user experience. And I’m not just talking about how well your site looks or how easy it is to navigate. While those things are important, so is the underlying technology. In other words, how well does your website function on the internet relative to other sites?
As you know, it’s very easy to click on the back button. A searcher gets to your site and doesn’t like what they see, they can quickly go back and choose another business from the search results, or they can even start a new search if they prefer. So what can be measured to determine whether or not visitors will start off with a good first impression or a bad one?
Three Core Web Vitals
Google introduced a set of three core web vitals. This is a set of performance metrics, essentially a website scoring system. And these metrics are not just a set of interesting numbers, but rather Google uses this scoring to impact your rankings in the search results!
Did that get your attention? It should. If your site doesn’t score well, it’s not likely to show up in a good position within the search results.
So what are the core web vitals? Well, there are three metrics. The first one is called Largest Contentful Paint, abbreviated LCP. The second is First Input Delay, abbreviated FID. And the third is Cumulative Layout Shift, abbreviated CLS. Let’s take a quick look at each of these…
Largest Contentful Paint
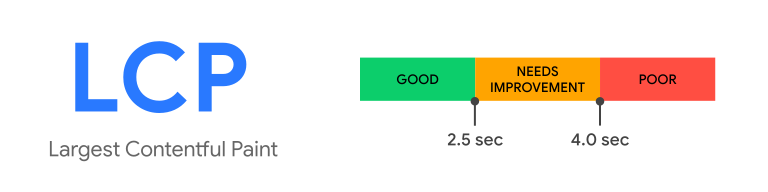
What is LCP? According to Google, the Largest Contentful Paint metric reports the time it takes for the largest image or text block to be rendered on the screen. The key point here is the user experience. So what is being rendered off the screen doesn’t count.
The user only sees what is on the screen, sometimes stated as “within the view port” or “above the fold”. The timer starts the moment the page first starts loading and ends when the rendering of the largest block is complete.
In practical experience, think about when you visited websites in the past. Have you ever been frustrated, waiting for something to appear on the screen after you arrive at the site? If so, that’s because the LCP was taking too long. It delayed you from seeing the content you wanted and thus affected your user experience. If the delay was unreasonably long, then you might have even hit the back button to try a different site.
So keeping the LCP short is important. You certainly don’t want your visitors showing up only to lose them before they interact with your company.
Your website represents your business online. So make sure it gives a good first impression. And that first impression, even before its visual appeal and ease of use begins with the speed and responsiveness. Perception is everything.
And remember, Google wants to provide searchers with a great user experience. If a searcher clicks the search results and is unhappy, then Google failed to deliver. So Google wants to send searchers to websites that render quickly.
What makes a good LCP score? Well, according to Google, you should strive to have an LCP of two and a half seconds or less. Between 2.5 and four seconds is the needs improvement range, with greater than four seconds indicating poor results.

First Input Delay
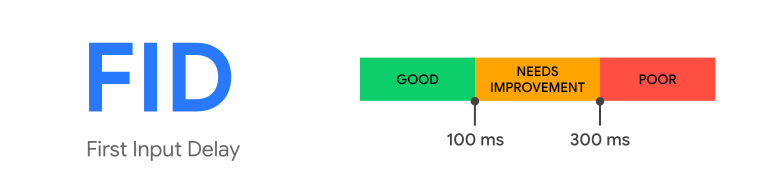
The second core web vital is First Input Delay. FID is the metric that measures your site’s ability to interact with users.
When someone arrives on your site and it appears to have rendered enough so that a menu or link or some other element can be clicked or manipulated, what happens next? There’s a delay between putting up your website and when the buttons work.
Have you ever come to a website, you see the menu, you click, and nothing happens? If the site takes too long to respond, you get frustrated. Maybe you try again, or maybe you leave the site. If you try again, and then suddenly things start working, it’s possible that multiple clicks are triggered all at once and you end up somewhere you didn’t intend.
So what’s an acceptable FID score? First Input Delays should be less than 100 milliseconds to keep your website users happy. Anything greater than 300 is poor performance and is clearly a problem. Between 100 and 300 milliseconds is the needs improvement zone.
Keep in mind that the FID metric does not include your site’s own processing time. If someone clicks a button and things have to happen in the background before the results appear, that’s something you ought to improve, but it’s not measured by FID.
FID is looking at the loading of your site and all the code that goes with it from the moment a button or link could be clicked, to when the click could actually be processed. It measures the delay to the start of processing, not the processing time itself.

Cumulative Layout Shift
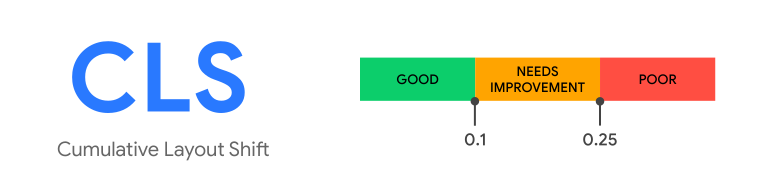
The third metric is the Cumulative Layout Shift. CLS measures how much your website content moves around the screen as your page is loading.
Have you’ve ever been reading a news article or blog post, when suddenly the words you are reading just aren’t there anymore? You’re looking at a completely different paragraph, and that’s layout shift. Without warning, your reading moves and you lose your place.
This can be much more frustrating than First Input Delay, because the link you’re about to tap or click suddenly moves away. Therefore you land on part of the screen without a link. Or worse, you end up clicking a link or an ad that wasn’t there moments ago.
So CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
When there is no movement, the score is zero. The larger the number, the more the layout shifts on the page. When all the shifts are added up, the final number can be zero or anything greater. To provide a good user experience, your site must have a Cumulative Layout Shift of less than 0.1. Anything above 0.25 is considered poor. And within the range of 0.1 to 0.25 is in the needs improvement category.

There you go. Those are the three core web vitals… LCP is the Largest Contentful Paint. FID is First Input Delay, and CLS is Cumulative Layout Shift.
You want to make sure your website gives the lowest possible numbers for each of these metrics. How do you do that? Well, in future videos, I will look at each of these core web vitals in more detail and talk about how to improve the scores so your website gets a better position in the search results.
To make sure you’re notified when the new videos are available, please subscribe to my channel. Thanks for being here and have a great day.